Nachdem im letzten Artikel kurz das Thema: Architektur des Browsers angesprochen wurde, wird in diesem Artikel erklärt, wie ein Browser aufgebaut ist, was er können muss und wie er getestet wird. Außerdem gibt es einen kurzen Überblick über die aktuellsten Versionen der in diesem Artikel besprochenen Browser.
Was ein Browser alles mitbringen muss:
Der Browser gehört mit zu den wichtigsten Software-Programmen auf einem Rechner. Er gilt als Zugangspunkt zum Internet. Damit werden auch die Ansprüche an einen Browser immer größer. Kernpunkt eines Browser ist also: Informationen müssen schnell und sicher dargestellt werden.
Folgende Faktoren spielen für Benutzer eine große Rolle:
- Einfache Bedienung
- Schnelligkeit
- Moderne Standards wie HTML 5
- Moderne Benutzeroberfläche
- Plugins / Erweiterungen / Add-ons
- Sicherheit
Der Browser muss eine Hauptfunktion mitbringen: Die Webressource, welche vom Server aufgerufen wird und im Webfenster angezeigt wird, darzustellen.
Es können sowohl HTML-Dokumente erzeugt als auch PDF-Dateien, Bilder und andere Formate angezeigt werden. Jeder Browser besitzt eine High-Level-Struktur. Zu dieser zählen u.a. die Benutzeroberfläche mit ihrer Adresszeile, das Lesezeichenmenü und weitere Komponenten. Des Weiteren gehören noch ein Rendering-Modul für die Darstellung des Inhaltes und ein JavaScript Interpreter dazu. Diese und viele weitere Komponenten beschreiben die Architektur eines Browsers.
Die bekanntesten Browser sind Microsoft‘s Internet Explorer, Safari aus dem Hause Apple, Mozilla’s Firefox und Google’s Browser Chrome.
Browser Benchmarks
Sobald eine neue Version eines Browsers veröffentlicht wird, werden sogenannte Browser Benchmarks erstellt. Benchmarks sind bestimmte Tools, mit welchen die Browser auf Ihre Performanz getestet werden.
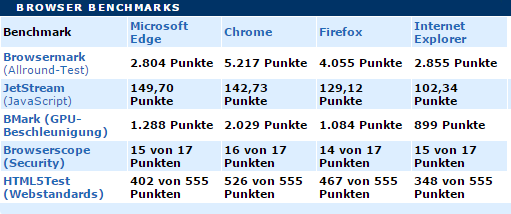
Benchmark Test von www.chip.de (16.8.2015)
In diesem Test wird der Safari Browser komplett ignoriert. Dafür wird der neue Microsoft Browser Edge getestet, um auch die Unterschiede zwischen den beiden aktuellen Browsern von Microsoft zu zeigen.
„Browsermark“ ist ein Benchmark für Handy und Smartphone Browser. Dieses Tool vergleicht die mobilen Browser unabhängig von der eingesetzten Verbindungstechnologie.
Ein JavaScript Benchmark überprüft, ob die modernen und anspruchsvollen Web-Applikationen von den jeweiligen Browsern umgesetzt werden können. In diesem Fall wird als Benchmark Tool „JetStream“ eingesetzt.
Bei der GPU-Beschleunigung werden vor allem die grafikprozessorbeschleunigten Berechnungen mit „BMark“ unter die Lupe genommen.
Der Sicherheitstest wird mit „Browserscobe“ realisiert. Dieser bietet eine Sammlung an Sicherheitstests an, mit denen bestimmt werden kann, ob der getestete Browser JavaScript APIs in der Form unterstützt, dass eine sichere Interaktion zwischen Webseiten ermöglicht wird und die Best Practise beim Blockieren von schädlichen Seiten eingehalten wird.
Mit „HTML5-Test“ wird die Kompatibilität eines Browsers mit den neuesten HTML5 Webstandards überprüft. Als Beispiel hierfür sind zum Beispiel die Video und MP3 Wiedergabe zu nennen.
Mit einem kurzen Blick auf die Tabelle wird schnell erkennbar, wer das Rennen macht. Für den Testsieger Chrome sprechen seine spannenden Features und seine Schnelligkeit. Die Konkurrenz holt allerdings immer weiter auf. Im Folgenden gibt es einen kurzen Überblick über alle aktuellsten Browser und ihren Neuerungen.
Firefox 40
Bei Mozilla steht die Sicherheit mit an erster Stelle. Add-ons können nützlich sein, aber auch Schadsoftware enthalten. Abhilfe soll da eine im Store aktivierte Erweiterung zur Einhaltung bestimmter Regeln, die sogenannten Add-on guidelines, schaffen.
Ferner hat Mozilla eigenen Angaben zufolge einen Schutz gegen unerwünschte Downloads eingebaut, ein weicheres Scrollen auf Webseiten implementiert, Stichwort VSync, und den Speicherverbrauch sowie Ladezeit von JPEG-Grafiken optimiert.
Chrome 44
Ein großer Vorteil bei Google Chrome ist die Anbindung an Google-Dienste wie Gmail, Maps oder Docs. Aus diesem Grund wurden für die neueste Version 43 Sicherheitslücken geschlossen. Google hat auch bekannt gegeben, dass sie hier mit externen Sicherheitsforschern zusammengearbeitet haben.
Ein überarbeiteter Rendering Algorithmus soll die Wiedergabe von Videos verbessern. Außerdem können Verknüpfungen nun direkt auf der Taskleiste hinzugefügt werden.
Safari 8.0
Eine neue Version des Safari Browser bietet auch immer optische Neuerungen an. In diesem Fall richtet sich das Design sehr an das neue Betriebssystem für den Mac: OS X Yosemite.
Sinnvoll ist die neue Tab-Ansicht mit Miniaturfenstern. Diese werden im Safari Browser aus einer Art Vogelperspektive angezeigt. Safari bietet eine integrierte Nutzung für die Suchmaschine DuckDuckGo. Im Gegensatz zu anderen untersuchten Suchmaschinen verspricht diese keine Mitverfolgung der Suchanfragen.
Der Browser unterstützt jetzt auch HTML5 Premium Video Extensions, damit lassen sich Beispielsweise Netflix HD-Videos zwei Stunden länger ansehen.
Internet Explorer Version 11
Auch beim Internet Explorer wird mit den frischen Versionen sparsamer umgegangen. Allerhöchstens mit einer neuen Windows-Version gibt es auch neue Browserfunktionen.
Das Design des IE hat sich kaum verändert. Der Browser arbeitet mit Menüs, Untermenüs und Unteruntermenüs. Auch hängt die Konkurrenz den Internet Explorer in Sachen Geschwindigkeit und Performanz ab.
Doch Microsoft hat ein Ass im Ärmel. Mit Windows 10 wird ein neuer Browser auf den Markt gebracht: Microsoft Edge. Neben einem aufgeräumten und modernen Design sollen neue Browsertechniken mehr Tempo und Sicherheit bringen.
Am Ende entscheidet jedoch der eigene Geschmack, mit welchem Browser das Surfen in den Weiten des World Wide Web am meisten Spaß macht.
Ihre Webseite wird im Chrome anders dargestellt als im Safari? Wir beraten sie gerne und finden die Fehler. Wir gewährleisten eine optimale Darstellung in allen aktuellen Browsern und auf allen mobilen Endgeräten. Nehmen Sie Kontakt zu uns auf!