Der Google Tag Manager ist ein weit verbreitetes Tool zum Verwalten von Tags. Ein Tag entspricht in diesem Zusammenhang einem Element oder einer Aktion, die auf der Seite untersucht/getrackt werden soll. Durch die Definition von Auslöseregeln (Triggern), können Sie einstellen, wann bestimmte Ereignisse, wie ein Klick auf einen Button, das Absenden eines Kontaktformulares oder der Aufruf einer bestimmten Seite auslösen soll.
Mit Variablen lassen sich ganz bestimmte Informationen von der Seite extrahieren. Dazu gehören der Seitentitel und die Textüberschriften. Diese helfen, die Berichte des Ereignistrackings übersichtlicher zu gestalten. Wir zeigen Ihnen, wie das geht.
JETZT NEWSLETTER ABONNIEREN
Einstieg in den Google Tag Manager
Der Google Tag Manager ist ein reines Verwaltungstool und ermöglicht Anwendern, die keine speziellen theoretischen Vorkenntnisse haben, ein umfangreiches Tracking einzubauen. Über die UA-Nummer der Google Analytics Property, die für jede erstellte Property einmalig ist, können die erfassten Daten und Werte direkt in die Berichte übermittelt werden.
Für viele Tag-Typen gibt es bereits Vorlagen im Google Tag Manager, die genutzt werden können.
Dazu zählen zum Beispiel:
- Universal Analytics
- AdWords-Conversion-Tracking
- DoubleClick Floodlight-Zähler oder auch
- Ve Interactive Pixel
Aber auch benutzerdefinierte HTML-Tags oder benutzerdefinierte Bild-Tags können für das Tracking bzw. die Untersuchung eines bestimmten Elements genutzt werden.
Ein wichtige Funktion kommt den Variablen im Google Tag Manager zu. Über die Definition von Variablen können Sie bestimmte Informationen von der Seite in den Bericht von Google Analytics übertragen oder diese als Triggerbedingung nutzen.
Warum Seitentitel und Überschriften abfragen?
Ein typisches Ereignistracking ist der Klick auf einen Button. Insbesondere wenn sich die Buttons auf einem seitenweiten Element, wie im Footer oder im Header befinden, kann dadurch definiert werden, auf welcher Seite der User die Interaktion durchführt. Sicherlich kann dafür die vordefinierte Variable {pagepath} oder {pageurl} genutzt werden. Doch ist diese Darstellung im Google Analytics Bericht tatsächlich nutzerfreundlich? Viel übersichtlicher wird es, wenn Sie sich statt des URL-Pfades den Seitentitel oder eine Überschrift wie
< h1 >,< /h1 >
< h2 >,… ausspielen lassen. Wie dies funktioniert, zeigen wir Ihnen im nächsten Abschnitt.
Variablen mittels JavaScript erstellen
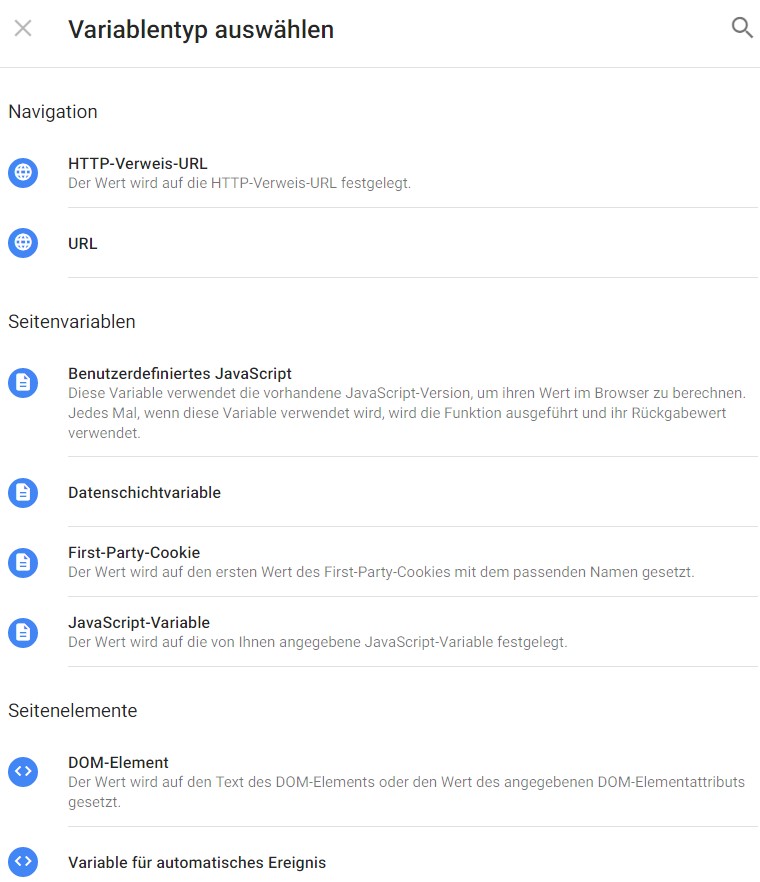
Bei der Erstellung von Variablen verhält es sich ähnlich wie mit der Einrichtung von Tags. Möchten Sie eine neue Variable erstellen, dann bekommen Sie sofort mehrere Auswahlmöglichkeiten.

Um den Seitentitel abzugreifen, können Sie die JavaScript-Variable nutzen, da dieser immer auf die gleiche Art und Weise abrufbar ist.
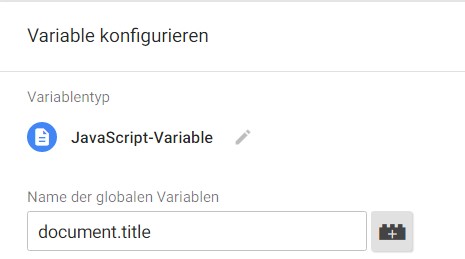
Der Name der Variable ist document.title und muss in das Feld: „Name der globalen Variablen“ eingetragen werden. Die erstelle Variable sieht wie folgt aus:

Es ist also kein Hexenwerk, sich den Seitentitel von einer Seite zu greifen.
Ebenfalls ist es möglich, sich die Inhalte einzelner Elemente aus dem Dokument zu ziehen und die Informationen entweder als Triggerbedingung oder für einen nutzerfreundlichen Bericht zu verwenden.
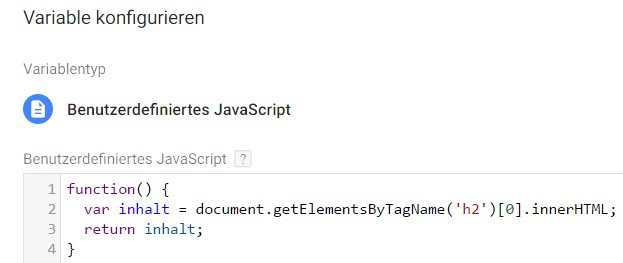
Um dies zu ermöglichen, kommt die Methode getElementsByTagName() zum Einsatz. Erstellen Sie eine neue Variable und wählen den Variablentyp Benutzerdefiniertes JavaScriptaus. Erstellen Sie die Variable nach dem folgenden Beispiel, um die erste H2-Überschrift auf der Seite abzurufen.

Über diese Funktion können Sie natürlich auch alle anderen Überschriften oder HTML-Elemente auslesen. Ersetzen Sie dazu den Wert in den runden Klammern, inkl. Hochkomma (im Screenshot rot dargestellt) durch z.B. „img“ für Bilder. In der nachfolgenden eckigen Klammer werden die Elemente durchnummeriert. Gestartet wird mit der Null. Das heißt, wenn eine Null in der eckigen Klammer steht, wird die erste H2-Überschrift abgerufen, mit einer Eins die zweite H2-Überschrift, und so weiter.
Der Befehl .innerHTML gibt an, dass der vollständige String zwischen den spitzen Klammern ausgegeben wird. Dieser Zusatz kann auch weggelassen werden, wodurch dann der gesamte String übergeben wird.
Exkurs: so können Sie die Befehle testen
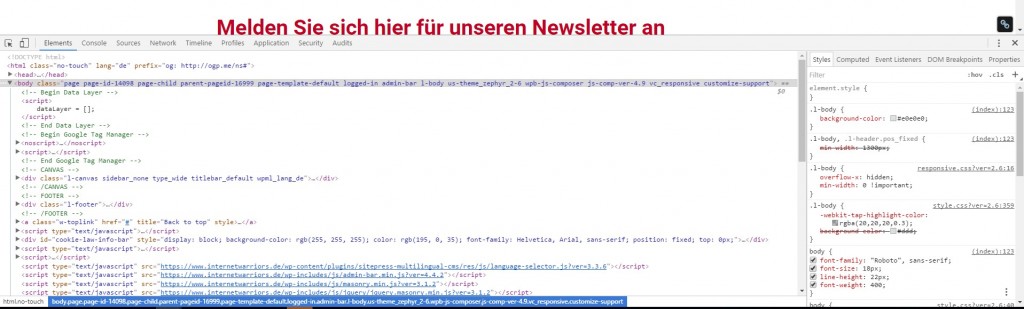
Häufig bekommen wir ein Sicherheitsgefühl, wenn bestimmt Befehle, oder in diesem Fall Methoden vorab getestet werden können. Dafür müssen Sie von Ihrer Seite aus die Konsole der Entwicklertools öffnen. Klicken Sie dazu entweder F12 oder nutzen Sie einen Rechtsklick auf die Seite und wählen „Element untersuchen“ in Firefox bzw. „Untersuchen“ in Chrome auf. Es öffnet sich im Anschluss am unteren Bildschirmrand ein Feld mit sämtlichen Informationen über die Seite:

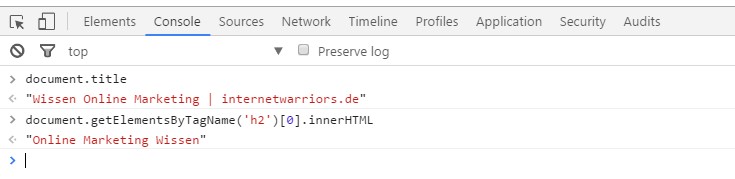
Navigieren Sie nun in den zweiten Reiter „Console“. Hier können Sie überprüfen, welche Antwort Ihnen bei den Skripten ausgespielt wird.
Der folgende Screenshot zeigt den Test für die Übertragung des Seitentitels und für die Abfrage der ersten H2-Überschrift der Seite. Bestätigen Sie die Eingabe mit Enter, um das Ergebnis angezeigt zu bekommen.

Anwendungsmöglichkeiten der neuen JavaScript-Variablen
Haben Sie nun die neuen Variablen im Google Tag Manager eingesetzt, können Sie diese direkt in den Tags verwenden. Wie bereits zu Beginn des Artikels erwähnt, ist der größte Vorteil die einfache und übersichtliche Berichtsdarstellung in Analytics.
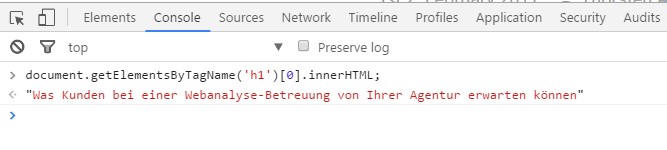
Ein typischer Einsatz der Variablen ist die Erfolgsmessung von Blogbeiträgen. Untersucht werden soll, wie häufig der Artikel geteilt wurde. Bei diesem Klicktracking (Klick auf den Share-Button) kann erfasst werden, über welchen sozialen Kanal (z. B. Facebook, Twitter oder Google +) der Beitrag geteilt wurde. Durch die übersichtliche Darstellung im Ereignisbericht, eignet sich in unserem Blog dafür am besten die H1-Überschrift, wie der folgende Screenshot zeigt:

In unserem Beispiel würde sich diese Information als Ereignislabel anbieten. In den Tageinstellungen können Sie nun die zuvor erstelle Variable über das „PLUS“-Zeichen auswählen.

Zusätzlich erfassen wir mittels Suchtabelle im Ereignislabel den Kanal (Facebook, Twitter, Google +), über den der Artikel geteilt wurde.
Um nun die gesammelten Werte und Daten zu sehen, wechseln Sie zu den Berichten von Google Analytics. Die Zahlen vom Ereignistracking finden Sie unter
Verhalten Ereignisse Wichtigste Ereignisse
Was können wir für Sie tun?
Es bleiben noch Fragen offen oder Sie benötigen Informationen zum richtigen Einsatz der Webanalyse und der Auswertung mit Google Analytics? Dann freuen wir uns, wenn Sie mit uns Kontakt aufnehmen. Wir helfen Ihnen gerne weiter.