Google Analytics ist eines der bekanntesten Tools, mit dem Sie als Webmaster oder Online Marketing Manager, das Userverhalten auf Ihrer Webseite analysieren können. Nach dem Einbau des Tracking Codes in den Quellcode jeder Ihrer Seiten, werden die Nutzerdaten an Google Analytics verschickt. Abhängig von der Tracking ID laufen die Daten in das von Ihnen angelegte Google Analytics Konto ein. Sie können auf Grundlage dessen das Verhalten der User auf Ihrer Seite analysieren. Eine spannende Informationen liefert Ihnen beispielsweise die Metrik „Durchschnittliche Besuchszeit auf Seite“ in den vordefinierten Standardberichten.
Möchten Sie über das Standardtracking von Google Analytics hinaus weitere Elemente, wie z.B. Klicks auf Buttons oder PDF-Downloads tracken, empfehlen wir den Einbau des Universal Analytics Codes über den Tag Manager. Der Google Tag Manager ist ein zusätzliches Tool, mit dem Sie ohne viele Programmierungskenntnisse, sehr benutzerfreundliche Tags erstellen und verwalten können. Die ermittelten Daten laufen über die Tracking-ID (UA-Nummer) ebenfalls in Ihr Konto bei Google Analytics ein.
Vorherige Artikel zum Google Tag Manager:
- Steuern Sie Ihre Online Marketing Tags zentral mit dem Google Tag Manager
- Der neue Google Tag Manager
Wissen, wie lange User auf Ihren Seiten bleiben
Eine Standardmetrik bei den Berichten von Google Analytics ist die „Durchschnittl. Besuchszeit auf Seite“. Sie gibt an, wie viele Sekunden oder gar Minuten der User auf den einzelnen Seiten verweilt. Doch ein Problem gibt es bei dieser Metrik. Google Analytics kann die korrekte Zeit nur ermitteln, wenn der Nutzer noch mindestens eine weitere Seite aufruft. Andernfalls misst Google Analytics mit der letzten Seite den Ausstieg bzw. den Absprung, wenn nur eine einzige Seite in der Session aufgerufen wurde. Es gilt: Öffnet der User eine Seite, wird ein Seitenaufruf an Google Analytics verschickt und in den Berichten aufgenommen. Die Zeit bzw. Verweildauer wird ab diesem Punkt gemessen. Ruft der User im Anschluss eine neue Seite auf einer anderen Domain auf, wird dies nicht bemerkt, da kein Tag auslöst. Stattdessen wird die Zeit weiter gemessen, bis die Sitzung offiziell nach 30 Minuten (wenn nicht anders eingestellt) beendet wird.
Hier kann der Google Tag Manger mit einem benutzerdefinierten HTML-Code Abhilfe schaffen, um die wahre Verweildauer des Users auf der Seite zu ermitteln. Spannend ist dieses Thema insbesondere für Blogbetreiber.
Stellen Sie sich vor, ein User sucht nach einem bestimmten Thema, findet Ihren Artikel oder Beitrag über Google, liest diesen komplett und verlässt die Seite im Anschluss wieder. Der Nutzer würde als Absprung gewertet werden sowie die Absprungrate erhöhen. Die Verweildauer kann nicht korrekt erfasst werden und wird somit auf 0:00 Min gesetzt. Gleiches gilt bei jeder Einstiegsseite. Dieses Verhalten verfälscht jedoch Ihre Analyse drastisch, obwohl der User eigentlich genau das tut, was Sie sich erhoffen. Er informiert sich umfassend auf Ihrer Seite.
So messen Sie mit dem Google Tag Manager die Verweildauer eines Users
In diesem Artikel setzen wir voraus, dass Sie den Tag Manager bereits für den Einbau des Universal Analytics Trackings nutzen. Ansonsten empfehlen wir Ihnen vorab, die Basiskonfiguration des Tag Managers durchzuführen.
Um nun die echte Besuchszeit für wirklich jeden Seitenaufruf messen zu können, müssen Sie insgesamt zwei Tags, zwei Datenschichtvariablen und einen Trigger im Arbeitsbereich Ihres Containers anlegen.
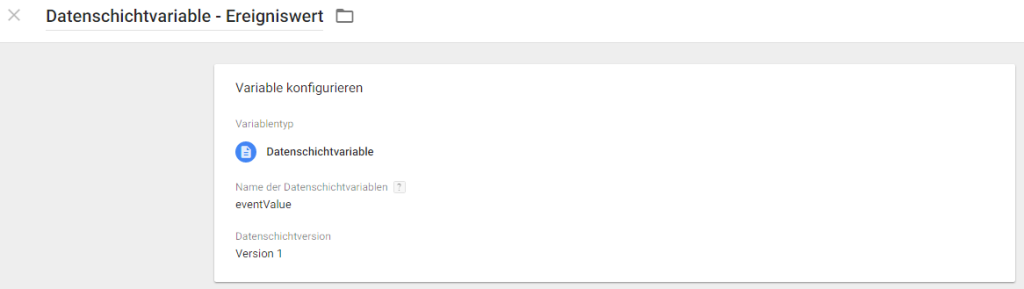
Starten wir zunächst mit der Erstellung zweier Datenschichtvariablen. Navigieren Sie dazu in der linken Navigationsleiste zu den Variablen und fügen insgesamt zwei neuen Datenschichtvariablen für das Ereignislabel und den Ereigniswert ein. Die neuen benutzerdefinierten Variablen sehen folgendermaßen aus:


Die beiden Variablen sind wichtig, damit die Daten aus der Funktion im gleich folgenden HTML-Script korrekt erkannt und die Ereignisse an Analytics übertragen werden können.
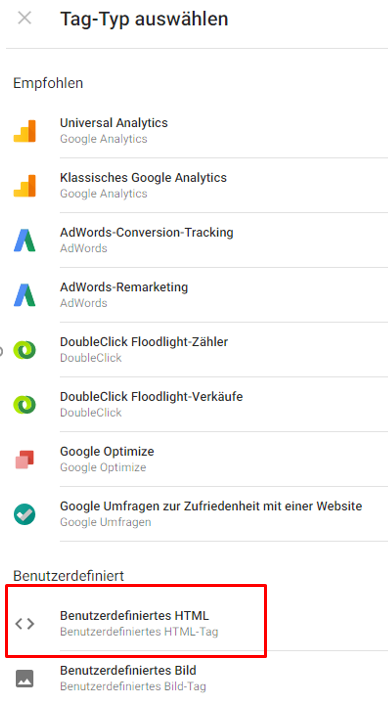
Für die Erstellung des ersten Tags klicken Sie in Ihrem Arbeitsbereich links auf NEU und wählen das benutzerdefinierte HTML-Tag aus.

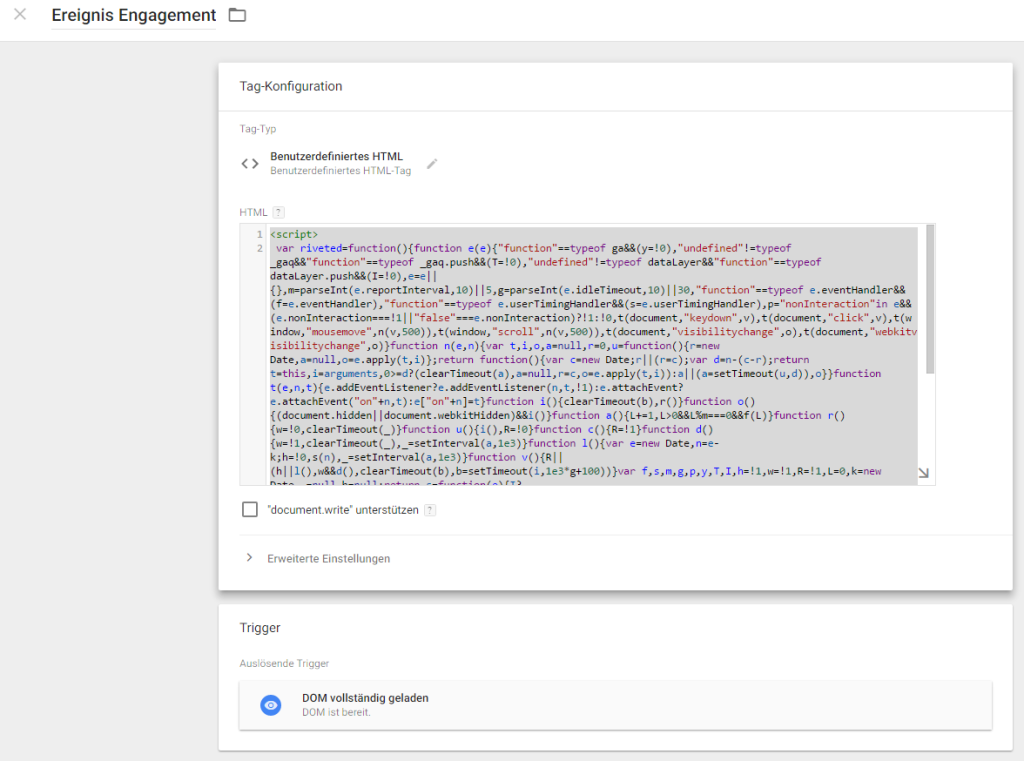
Fügen Sie diesen Code in das Feld ein, der vom Betreiber der Seite Stockwerk5 erstellt wurde.
Über das benutzerdefinierte Tag können Sie Tags verwalten, die nicht direkt im Tag Manager unterstützt werden.
Die obige Funktion ist so geschrieben, dass alle 10 Sekunden ein Ereignis „Riveted“ auslöst und die Sekundenzahl des Seitenbesuchs misst. Das Ereignis löst nur dann aus, wenn das Browserfenster des Users aktiv ist und der User eine der folgende Aktionen ausführt:
- Bewegung der Maus
- Scrollen mit der Maus
- Klicken mit der Maus
- Tippen auf der Tastatur
Sollte der User dann in einem zweiten Tab oder einem anderen Programm weiterarbeiten, löst das Tracking nach 60 Sekunden nicht mehr aus. Steuert er im Anschluss wieder auf die Seite, ohne dass er das Fenster neu lädt, würde das Ereignis wieder einsetzen.
Als Trigger stellen Sie für diesen Tag „Dom vollständig geladen“ ein. Das bedeutet, dass das Tag dann auslöst, wenn der Quellcode vom Browser von oben bis unten einmal gelesen wurde. Dieser Zeitpunkt ist nicht damit zu verwechseln, dass die Seite komplett geladen ist und dem User angezeigt wird.
Das fertige Tag sieht dann folgendermaßen aus.

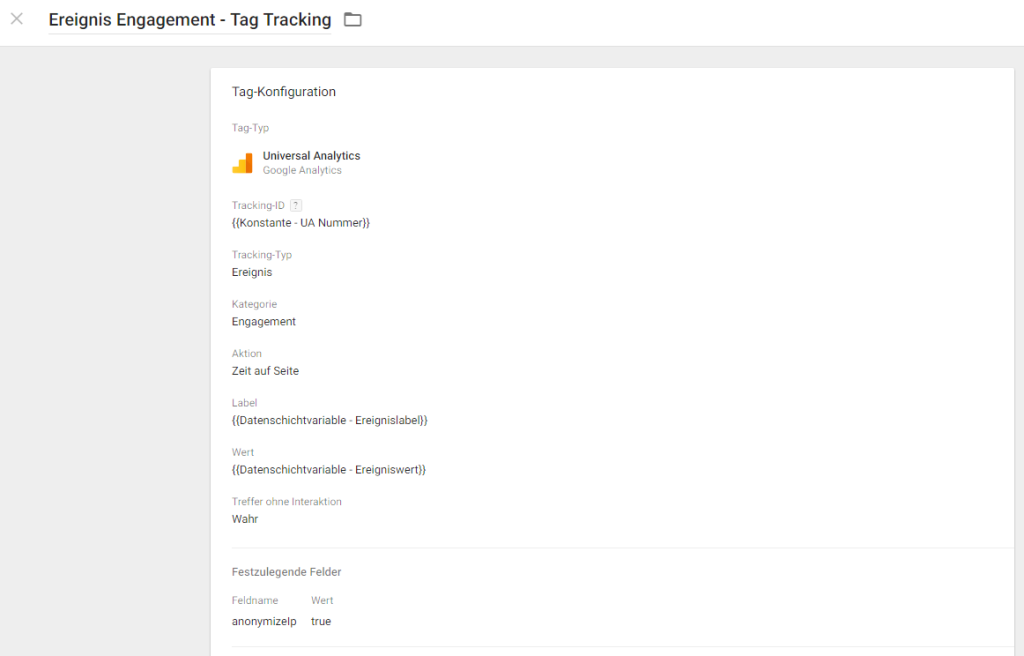
Das zweite anzulegende Tag ist ein Universal Analytics Tag vom Typ Ereignis. Die Einstellungen sollten Sie wie auf dem folgenden Screenshot übernehmen.

Achten Sie darauf, dass Sie die Anonymisierung der IP-Adresse nicht vergessen und setzen Sie das Feld „Treffer ohne Interaktion“ auf „wahr“. Dies bedeutet, dass sich dieses Event nicht auf die Absprungrate auswirkt, da es nicht als Interaktion mit der Seite gewertet wird. Das heißt, wenn beispielsweise ein User eine Ihrer Seiten aufruft, den Inhalt liest und er die Seite daher lange geöffnet und aktiv hat, aber keine zweite Seite aufruft, dann zählt die Sitzung zwar als Absprung, aber die Besuchszeit wird über das Ereignistracking erfasst.
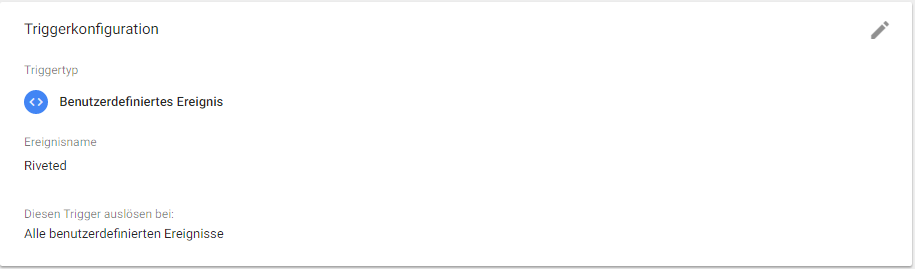
Als Trigger lassen Sie das Tag beim benutzerdefinierten Ereignis mit dem Ereignisnamen „Riveted“ auslösen. Dieser Ereignisname ist im benutzerdefinierten HTML-Tag definiert. Alle 10 Sekunden, soweit der User auf der Seite ist, löst das Ereignis mit dem Namen „Riveted“ aus und in diesem Moment soll das oben eingerichtete zweite Tag auslösen und die Werte an Google Analytics leiten.

Zeit auf Seite als Ereignistracking in Google Analytics
Nachdem Sie die beiden Tags, die Variablen und Trigger korrekt erstellt und veröffentlicht haben, können Sie die Verweildauer Ihrer User in Google Analytics sehen.
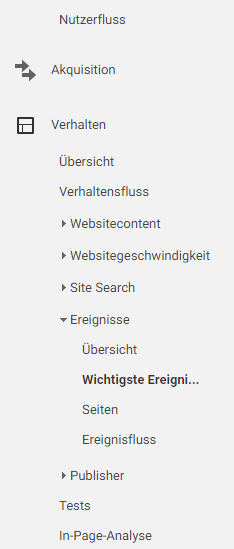
Navigieren Sie dazu in der Analytics-Oberfläche links auf Verhalten – Ereignisse – Wichtigste Ereignisse.
Als Ereigniskategorie können Sie nun „Engagement“, bzw. die von Ihnen im Tag benannte Kategorie, auswählen.
In der nächsten Ebene, der Ereignisaktion, klicken Sie auf „Zeit auf Seite“ und sehen im Anschluss als Ereignislabel die Verweildauer der User in Sekunden.
Setzen Sie als sekundäre Dimension „Seite“ ein, um die Besuchszeit für die jeweilige Seite zu bestimmen.

Wobei können wir Sie unterstützen
Sollten Sie noch Fragen zu dem Artikel haben oder möchten im Bereich Webanalyse unterstützt werden, dann freuen wir uns auf Ihre Anfrage über unser Kontaktformular oder per Telefon.