Die Ladezeit einer Website ist vor allem durch die vermehrte Nutzung von mobilen Endgeräten ein nicht zu vernachlässigender Faktor für die Nutzerzufriedenheit. Wenn eine besuchte Webseite langsam lädt, wird der Besucher schnell schnell die Geduld verlieren und im schlimmsten Fall den Seitenaufbau abbrechen und zu den Suchergebnissen zurückkehren und eine andere Webseite aufrufen.
Damit Webseiten nicht nur für mobile Besucher schnell geladen werden können, gibt es einige Maßnahmen die ergriffen werden sollten, um die Ladegeschwindigkeit zu verbessern. Wir stellen Ihnen nun nachfolgend einige Maßnahmen vor:JETZT NEWSLETTER ABONNIEREN
Bilder optimieren
Oft werden Bildinhalte auf die Seite geladen ohne jegliche Komprimierung und Überpüfung. Dabei benötigen gerade große Bilder oft länger zum vollständigen Laden. Wenn die Bilder allerdings in ihrer Bildgröße verkleinert sind ohne an Qualität zu verlieren, dann verkürzt das auch die Ladezeit der gesamten Webseite.
Bilder können zum Beispiel mit online Komprimierungstools wie tinypng oder compressJPEG verkleinert werden.
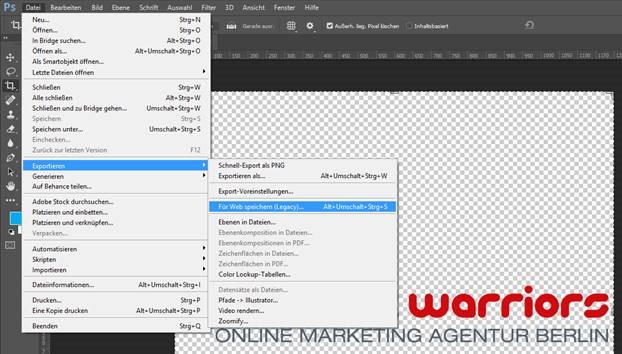
Wer Photoshop zur Bildbearbeitung nutzt, kann auch hiermit Bilder für das Web komprimieren. Unter “Speichern” gibt es den Menüpunkt “Für Web speichern”. Sobald Sie diesen ausgewählt haben, können Sie das gewünschte Bild in verschiedenen Qualitätsstufen abspeichern. Bilder sollten immer in dem Format auf dem Server liegen, in dem sie später auch auf der Webseite ausgespielt werden. Wenn möglich sollten immer die Attribute „width“ und „height“ zu jedem Bild angegeben werden. Ansonsten kann der Browser den Platz für das Bild noch nicht reservieren und muss nach dem Laden des Bildes die Seite neu rendern. Das kostet zusätzliche Ladezeit und sollte vermieden werden.

HTTP-Requests reduzieren
Damit eine Webseite vollständig geladen werden kann, müssen Anfragen eines Clients (z.B. eines Browers) an den Server gestellt werden. Diese sogenannten HTTP-Request werden beim Laden vieler externer Skripte, Bilder und Stylesheets benötigt. Jeder weitere Request erhöht die Ladezeit einer Webseite enorm. Die Zeit, die ein Webserver für die Beantwortung eines HTTP-Requests benötigt hängt von vielen Faktoren ab und sollte möglichst verringert werden.
Wie kann kann man den Request minimal beschleunigen? Folgende Möglichkeiten gibt es:
• Zusammenfassen von Skripten und CSS-Stylesheets
• Reduzierung von JavaScript-Dateien
• Reduzierung von CSS-Dateien
• Bei sehr kleinen Bilder sollten CSS-Sprites erstellt werden, die die Bilder zu einer Datei zusammenfügen
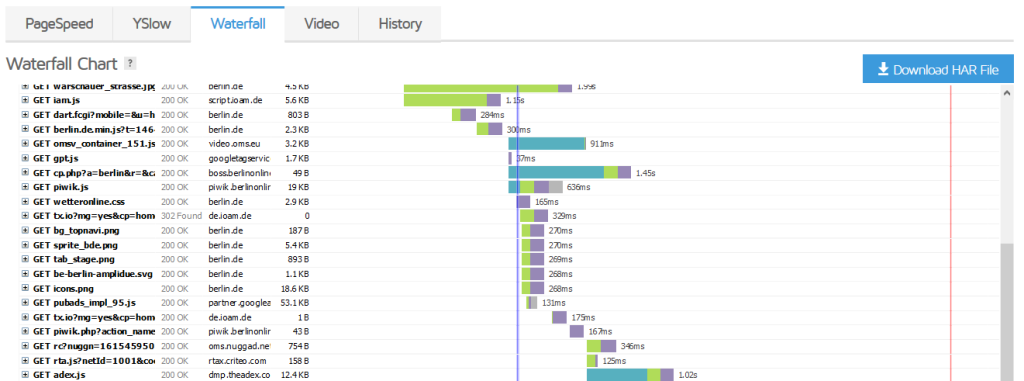
Um schnell und einfach die Ladezeiten-Hemmer zu identifizieren, kann man sich diverser Online-Tools bedienen. Im folgenden Beispiel wurde das kostenlose Tool gtmetrix genutzt:

Gzip für Komprimierung nutzen
Dateien wie HTML, CSS und JavaScripte lassen sich mittels gzip vor der Übermittlung komprimieren. So müssen bei einem Apache Webserver das Komprimierungsmodul mod_deflate über die .htaccess-Datei aktivieren. Dort tragen sie dann folgende Zeilen ein:
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/shtml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Dadurch wird die Menge der übertragenen Daten deutlich reduziert. Das Ergebnis sind kürzere Ladezeiten für Ihre Webseite.
Reihenfolge beachten
Damit eine Webseite schnell geladen werden kann, sollten auch Stylesheets und JavaScripte einer Ladelogik folgen. CSS-Stylesheets wenn möglich im-Bereich der Seite laden und JavaScripte idealerweise am Ende des HTML-Dokuments.
301-Weiterleitungen reduzieren
Bei jeder Weiterleitung muss der Web-Browser auf eine neue URL zugreifen. Das wiederum bedeutet, dass er dort einen HTTP-Requests auslöst und auf Antworten warten muss. Wenn viele Weiterleitungen benutzt werden, dauert es länger auf die Zielseite zu gelangen, als wenn sie direkt erreichbar ist.
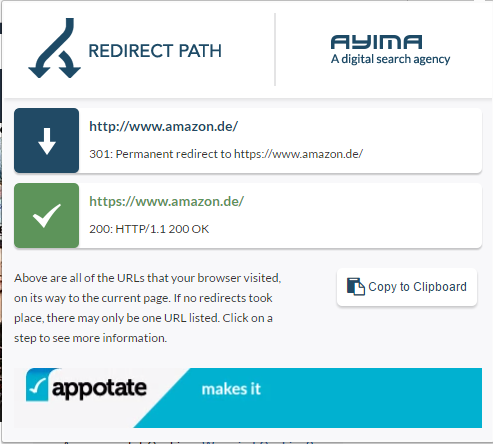
Ob Ihre Webseite viele weitergeleitete URLs hat, können Sie beispielsweise mit dem kostenlosen Google Chrome Plugin Ayima testen. Sie geben einfach eine URL in den Browser ein klicken öffnen parallel das Plugin. In unserem Beispiel kann man feststellen, dass nach Eingabe der URL https://www.amazon.de auf die httpss-Variante des Shops weitergeleitet wird.

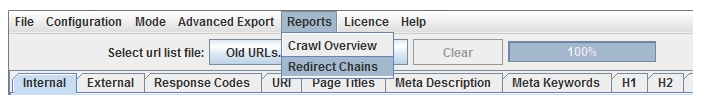
Wer größere Mengen von URLs oder gar eine ganze Domain auf 301-Weiterleitungen überprüfen möchte, kann hierfür das SEO-Tool „Screaming Frog“ nutzen. Nach einem erfolgreichen Crawl der gesamten Domain oder auch einzelner Verzeichnisse, stehen einem dort viele voreingestellte Reports zur Verfügung, die bei der Analyse einer Webseite helfen. Unter „Reports“ finden Sie ein den Report „Redirect Chains“. Damit lassen sich mit einem Klick alle Weiterleitungsketten von URLs als Excel-Datei erfassen. Diese können dann Schritt für Schritt analysiert und behoben werden.

Fazit
Die Optimierung der Ladezeit ist nicht nur aus User-Sicht enorm wichtig für jeden Webseitenbetreiber. Seitdem Google im Jahr 2010 die Ladezeit als Rankingfaktor in seinen Algorithmus implementiert hat, ist es auch für SEOs und Online-Marketer immer wichtiger, diese bei der Suchmaschinenoptimierung zu berücksichtigen.
Was wir für Sie tun können?
Haben Sie eine langsame Webseite oder benötigen Unterstützung bei der Ladezeitoptimierung ? Sie wissen nicht, welche Seiten optimiert werden sollen oder brauchen eine Auswertung Ihrer Webseitenperformance? Sprechen Sie uns an und wir beraten Sie gerne. Wir freuen uns auf Ihre Anfrage.