Die Anzahl der mobilen Zugriffe auf Webseiten ist in den letzten Jahren immer mehr gestiegen und sind bereits größer, als die Desktop-Zugriffe. Darüber hinaus hat Google mit mehreren Updates die Wichtigkeit für mobile Webseiten erhöht. Im April 2018 wurde mit dem Mobile First Index ein weiteres Update von Google eingespielt. Dadurch wird zuerst die Mobile-Ansicht in den Index übernommen.
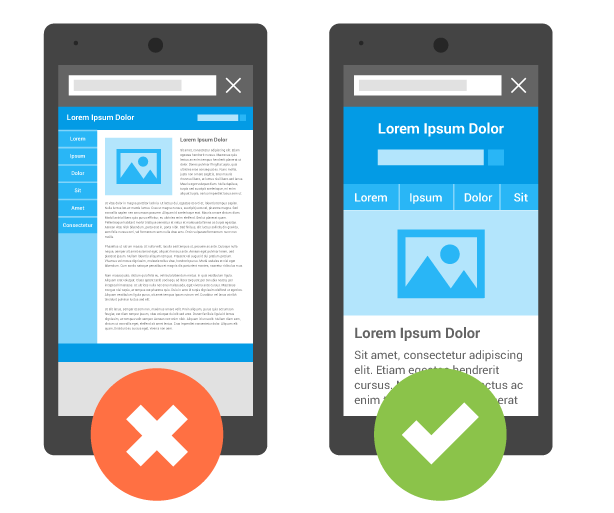
Natürlich kann jede Webseite mehr oder weniger im richtigen Layout auf dem Smartphone oder auf dem Tablet dargestellt werden. Eine nicht mobiltaugliche Webseite wird allerdings sehr klein dargestellt oder die Elemente, wie Texte oder Bilder, werden abgeschnitten. Der Nutzer muss nach rechts „scrollen“, um an die gewünschten Informationen zu kommen, wodurch der Nutzer schnell den Überblick verlieren kann und im schlimmsten Fall die Webseite direkt verlässt. Daher wird eine mobil optimierte Webseite immer wichtiger. Bei der Umsetzung existieren zwei gängige Möglichkeiten, wovon jede ihre Vor- und Nachteile besitzt.

Was ist Responsive Design?
Beim Responsive Design handelt es sich um eine Entwicklungstechnik zur Darstellung von Webseiten. Dadurch können Anpassungen anhand von Eigenschaften des Endgeräts direkt vorgenommen werden. Die Technik erkennt den Client-Typ (beispielsweise verschiedene Smartphones mit unterschiedlichen Bildschirmgrößen) und stellt dynamisch das Layout der Seite, entsprechend der Größe des Bildschirms, dar. Im Grunde wird hier mit einem sogenannten Säulen Muster gearbeitet. Auf einem Desktop kommt das Drei-Säulen Format zum Einsatz. Das Zwei-Säulen Format biete sich bei der Darstellung auf dem Tablet an. Auf Smartphones erscheinen die Inhalte in einem Ein-Säulen Format.
Was ist eine mobile Webseite?
Mobilunterstützte Seiten sind speziell für Smartphones oder Tablets entworfen. Sie sind meist unter einer eigenen Domain aufrufbar (z.B. m.webseite.de) und können separat zur Webseite angepasst werden. Oft beinhalten sie Features oder Content-Elemente, die für die mobile Version als angemessen betrachtet werden, jedoch unter der Desktop-Version nicht optimal sind.
Beim Aufrufen der Webseite wird der Nutzer anhand seines Geräts direkt auf die reine mobile Webseite geleitet oder wird vor die Wahl gestellt welche Version er gerne nutzen möchte. Alternativ kann auch die entsprechende App für die Webseite angeboten werden. Ist diese installiert, kann diese direkt genutzt werden. Durch die App kann eine größere Kundenbindung erfolgen, solang diese einen Mehrwert für den Kunden besitzt. Bei der Entscheidung für eine App sind mehrere Aspekte relevant und der Aufwand sollte ebenfalls nicht unterschätzt werden.

Weiterhin müssen für die Suchmaschinen spezielle Anpassungen erfolgen, damit die mobile Webseite direkt in den SERPs rankt und organische Reichweite aufbauen kann. Ohne diese Angaben kann die mobile Webseite als Duplicate Content wahrgenommen werden und wird dadurch nicht in den Index aufgenommen. Zum einen muss der Canonical-Tag von der mobilen Seite direkt auf die entsprechende Desktop-Variante verweisen und im Head der Webseite muss ein Link-Tag eingesetzt werden, welcher per rel=“alternate“ von der Desktop-Seite auf die Mobile-Seite verweist.
Wichtig: Diese Angaben müssen Seitenweise erfolgen.
Bedeutet die Unterseite www.webseite.de/seite-1/ verweist per Link-Tag auf m.webseite.de/seite-1/ und diese wiederum verweist per Canonical-Tag auf www.webseite.de/seite-1/
Mit dem Mobile Index sind dazu weitere Aspekte hinzugekommen. So sollen die Auszeichnungen und der Content identisch mit der Desktop-Version sein. Ansonsten können mobile Rankingverluste folgen.
Responsive Design oder Mobile Design?
Eine Allgemeine Antwort, welches Format besser ist, gibt es nicht. Die optimale Zielseite ist immer abhängig vom Unternehmen und der Zielgruppe der Webseite. Schlussendlich ist es am wichtigsten, dass die Zielgruppe am besten erreicht wird. Bei einem hohen Umfang an Mobile Zugriffe würde eine separate mobile Seite sehr sinnvoll sein. Wenn dann noch die Zugriffe oft wiederkehrend sind, kann auch eine eigene App die beste Lösung sein.
Hierbei ist die Erfassung des Marktes und der Zielgruppe wichtig, bevor die optimale Lösung gewählt werden kann. Nur mit dem richtigen Konzept kann eine nachhaltige Strategie ermöglicht werden.
Der Vorteil an einem Responsive Design ist der geringe Aufwand der Pflege. Statt 2 Webseiten muss nur eine inhaltlich und technisch aktuell gehalten werden. Weiterhin empfiehlt Google dieses Format, da es nicht so fehleranfällig ist. Durch die allgemeine Lösung kann aber leider eine individuelle Anpassung der Webseite nur bedingt erfolgen. Es besteht die Gefahr, dass der Nutzer mobil nicht optimal erreicht wird.
Der Vorteil der mobilen Subdomain ist die individuelle Anpassung. Die Seite kann gezielt so abgebildet werden, wie es für die Zielgruppe am besten ist. Die Desktop-Version wird dadurch nicht beeinflusst. Allerdings ist der Aufwand der Pflege deutlich größer, da letztlich zwei Domains angepasst werden müssen. Weiterhin sind die technischen Voraussetzungen zu schaffen, dass Google die Seite korrekt und nicht als Duplicate Content erfasst. Kleine Fehler können größere Deindexierungen und Rankingverluste zur Folge haben. Unabhängig von der Wahl sollten jedoch weitere Aspekte erfasst werden:
Mobile Seitenladegeschwindigkeit
Zusammen mit dem Mobile First Index wurde die Seitenladegeschwindigkeit im mobilen Bereich als direkter Rankingfaktor von Google definiert. Gerade Mobil ist die Aufmerksamkeitsspanne der Nutzer sehr gering, was zu einer höheren Absprung- oder Conversionrate führen kann.
Hierzu hat Google selbst sein PageSpeed Insights Tool weiterentwickelt, um die größten Problemstellen zu finden. Passend wird in dem Bericht sowohl die Mobile, als auch die Desktop Version geprüft.
Wichtig: Beim Test wird nur die eingegebene URL geprüft. Existiert eine separate Subdomain für die mobilen Zugriffe, muss diese URL eingegeben werden.
Google selbst hat auch mit dem AMP-Projekt eigene Maßnahmen entwickelt um die mobile Geschwindigkeit von Webseiten zu verbessern.
Mobile Friendly Test
Nach der Erstellung der mobilen Webseite ist es notwendig, dass diese auf die wichtigsten Eigenschaften geprüft wird. Bei der Responsive Webseite ist die Prüfung der Onpage-Faktoren nicht notwendig. Hierbei steht die Usability im Fokus. Dazu dient ein weiteres Tool von Google. Weitere Informationen können aus der Google Search Console entnommen werden.
Bei der eigenen mobilen Webseite muss zum einen die Usability geprüft werden, als auch sämtliche Onpage-Faktoren. Hierbei sollte auf folgende Aspekte der Fokus gelegt werden:
- Strukturierte Daten korrekt und gleich mit der Desktop-Variante
- Seitenladegeschwindigkeit optimiert
- Onpage-Faktoren berücksichtigt
- Verknüpfung mit der Desktop-Variante
Kleine Fehler können hier die mobilen Zugriffe und Sichtbarkeit stark beeinträchtigen.
Was wir für Sie tun können
Bei der Wahl der besten Variante der mobilen Webseite müssen verschiedene Aspekte betrachtet werden. Sowohl Markt, als auch Zielgruppe und die technischen Voraussetzungen sind hier entscheidend. Weiterhin sollten die regelmäßige Prüfung und Analyse der mobilen Webseite einen hohen Fokus besitzen, da Suchmaschinen wie Google den Fokus hier deutlich erhöht hat.
Gerne können wir Sie dazu holistisch beraten, da kleine Fehler den Umsatz über die mobilen Zugriffe deutlich reduzieren können. Wir freuen uns auf Ihre Anfrage!
