Was verbirgt sich hinter dem Begriff Pagespeed?
Der Begriff „Pagespeed“ bezieht sich auf die Geschwindigkeit, mit der eine Website geladen und angezeigt wird. Mit anderen Worten, es geht darum, wie schnell die Benutzer*innen den Inhalt einer Website sehen – sei es ein Bild, ein Text, ein Video oder andere Elemente auf der Websites. Die Ladegeschwindigkeit ist ein sehr wichtiger Faktor für die Suchmaschinenoptimierung (SEO), da sie nicht nur für das Ranking, sondern auch für die Nutzererfahrung relevant ist. Schließlich sollen die Nutzer*innen nicht nur die Inhalte wahrnehmen, sondern auch mit der Website interagieren können. Der Pagespeed wird daher von vielen technischen Faktoren beeinflusst – z.B. Dateigröße, Bildoptimierung, Größe und Ausführungszeit von JS- und CSS-Dateien, Caching-Richtlinien und Server-Antwortzeiten.
Idealerweise sollten alle relevanten Faktoren sorgfältig organisiert und kontrolliert werden, um eine schnelle und reibungslose Ladezeit der Website zu gewährleisten und potenzielle Hindernisse zu vermeiden.
Es darf nicht außer Acht gelassen werden, dass die Optimierung der Ladezeiten für mobile Endgeräte von entscheidender Bedeutung ist. Diese Optimierung ist eine der wichtigsten Maßnahmen, da Google den mobilen Versionen von Websites schon seit einigen Jahren eine höhere Priorität zugesteht. Vernachlässigt man diesen Aspekt bei der Optimierung, kann dies die Sichtbarkeit und Platzierung der Website in den Suchergebnissen signifikant beeinträchtigen.
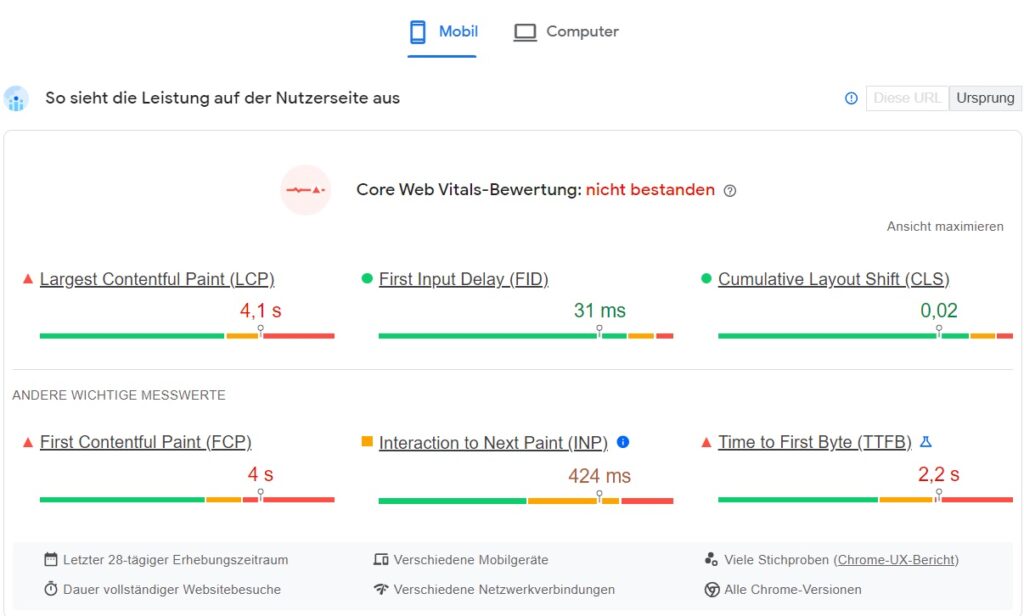
Natürlich gibt es auch feste Kriterien, die das Gesamtbild des Pagespeeds bewerten – Googles spezifische Metriken, die sogenannten Core Web Vitals. Mit den Core Web Vitals wird das Nutzererlebnis in Bezug auf den Pagespeed gemessen – die Largest Contentful Paint (LCP), die First Input Delay (FID) und die Cumulative Layout Shift (CLS).
- LCP misst die Zeit, die vergeht, bis das größte Seiteninhaltselement für Nutzer*innen sichtbar wird.
- FID misst die Interaktivität und Reaktion der Seite – die Zeit, die zwischen der Interaktion der User*in (durch Klicken oder Tippen) und der Reaktion der Seite vergeht.
- CLS steht für die Messung der visuellen Stabilität der Website und zeigt, wie oft sich das Layout verschiebt, während die Seite geladen wird.
Die intensive Beschäftigung mit dem Konzept des Pagespeeds unterstreicht seine enorme Bedeutung und Relevanz. Zusammenfassend wird die Frage der Relevanz auf sechs wesentliche Aspekte reduziert:
- Indexierbarkeit: guter Pagespeed ermöglicht effizientes Crawling
- Absprungrate und Verweildauer auf der Seite
- Suchmaschinenranking
- Positive Nutzererfahrung
- Mobile Optimierung – Smartphones sind von mobilen Netzwerken abhängig, daher ist Pagespeed entscheidend.
- Branding – eine schnell ladende Website wird oft als seriöser und professioneller wahrgenommen.
Was ist die richtige Ladegeschwindigkeit einer Website?
Um den Pagespeed einer Webseite zu messen, bedarf es keiner Stoppuhr. Stattdessen stehen diverse fortschrittliche Tools und Ressourcen zur Verfügung, die eine präzise Analyse der Ladezeiten ermöglichen. Diese Tools bieten detaillierte Einblicke in verschiedene Aspekte der Website-Leistung und sind unerlässlich für eine effektive Optimierung. Bei der Auswahl eines Tools zur Messung der Ladegeschwindigkeit einer Website gibt es eine Vielzahl von Optionen, die unterschiedlichen Bedürfnissen gerecht werden. Von integrierten Open-Source-Lösungen in Browsern bis hin zu kostenpflichtigen, umfassenden Tools wie semrush – das Spektrum ist breit gefächert und bietet für jede Anforderung eine passende Lösung.
In diesem Artikel werden jedoch die beiden mit Abstand bekanntesten und beliebtesten Tools – PageSpeed Insights von Google und WebPageTest von catchpoint – genauer unter die Lupe genommen. Die Vor- und Nachteile der beiden Tools, die Unterschiede zwischen den beiden Anwendungen und dem Zweck, für den sie eingesetzt werden, werden dabei erläutert.
Google PageSpeed Insights – der Klassiker
Die Geschichte des Google PageSpeed Insights Tools, so wie wir es kennen, begann 2018 mit der Veröffentlichung der Version 5.0. Seit dieser Zeit hat es zahlreiche Aktualisierungen und Verbesserungen veröffentlicht, um mit den Standards des Webs Schritt zu halten und den Bedürfnissen der Benutzer*innen gerecht zu werden. Die ursprüngliche Idee bestand darin, Entwicklern und Website-Betreibenden detaillierte Informationen und einen Status quo der Performance der Website zur Verfügung zu stellen.
Heute hat sich PageSpeed Insights zu einem vielseitigen Tool entwickelt, das nicht nur Daten liefert, sondern auch konkrete Vorschläge zur Verbesserung der Ladegeschwindigkeit einer Website bietet. Dieses leistungsstarke Tool misst, analysiert und bewertet die Performance und Geschwindigkeit einer Website – sowohl für Desktop- als auch für mobile Geräte.

Das Grundprinzip von PageSpeed Insights basiert auf den folgenden Metriken:
- Performance Score: Die Seite erhält einen Score (von 0 bis 100). Je höher der Wert, desto besser ist die Performance der Seite. Dieser Wert setzt sich aus verschiedenen Metriken zusammen, die sich auf die Ladegeschwindigkeit und die Benutzerfreundlichkeit beziehen.
- Ladezeit: Gemessen wird, wie lange es dauert, bis der gesamte Inhalt der Website vollständig geladen und für alle sichtbar ist. Dazu gehört insbesondere die Metrik Largest Contentful Paint (LCP), die die Ladezeit für den größten sichtbaren Teil des Inhalts angibt.
- Interaktivität und visuelle Stabilität: PageSpeed Insights liefert umfassende Einblicke in die visuelle Stabilität einer Website, quantifiziert durch den Cumulative Layout Shift (CLS), sowie in die Reaktionsfähigkeit der Seite, gemessen am First Input Delay (FID). Dieses Tool bietet präzise Analysen und Bewertungen, um zu bestimmen, wie schnell eine Seite auf Benutzerinteraktionen reagiert und wie konsistent das visuelle Layout während des Leseprozesses bleibt.
- Mobile und Desktop: Eine weitere Leistung von PageSpeed Insights sind Berichte, die die Ladegeschwindigkeit für Mobilgeräte und Desktops auswerten. Da die Ladegeschwindigkeit einer Website zwischen Mobile und Desktop stark variieren kann, ist dies ein sehr wichtiger Aspekt. Deshalb ist es sinnvoll, alles im Auge zu behalten.
- Core Web Vitals: Bei den Core Web Vitals handelt es sich um eine Reihe von Metriken, die von Google zur Bewertung der Nutzererfahrung auf einer Website verwendet werden. Sie sind in PageSpeed Insight integriert und zeigen direkt an, wie die Website funktioniert und ob die Core Web Vitals als bestanden gesehen und deklariert werden oder nicht.
- Vorschläge: Die Optimierungsvorschläge und -hinweise, die PageSpeed Insight liefert, sind eine große Hilfe – auch wenn sie nicht bis ins kleinste Detail beschrieben sind, so stellen sie doch einen guten Ausgangspunkt dar und dienen einen guten Überblick über die anstehenden Maßnahmen.

Die Vorteile von PageSpeed Insights
PageSpeed Insights von Google zeichnet sich vor allem dadurch aus, dass es kostenlos und für jeden nutzbar ist. Doch dieser kostenfreie Zugang ist nur einer der vielen Gründe für seine Beliebtheit. Das Tool bietet detaillierte Berichte und maßgeschneiderte Empfehlungen, die es Nutzer*innen ermöglichen, stets auf dem neuesten Stand der Webentwicklung und -optimierung zu bleiben. Mit seiner umfassenden Analysefähigkeit unterstützt es Webentwickler*innen und Website-Betreiber*innen dabei, ihre Seiten effizienter zu gestalten und die Benutzererfahrung kontinuierlich zu verbessern.
Hervorzuheben ist auch die Anwenderfreundlichkeit des Tools: PageSpeed Insights ist sehr intuitiv zu bedienen und zeigt Metriken, Diagnosen und mögliche Verbesserungen direkt an – sowohl für Desktop als auch für Mobile. Die wichtigsten Web Vitals Metriken werden ebenfalls zentral angezeigt. Die Datenbasis stammt aus dem Chrome User Experience Report, der reale Nutzerdaten einbezieht und so eine globale Leistungsbewertung gewährleistet.
Nachteile von Google PageSpeed Insights
Wie bei jedem Tool gibt es auch bei PageSpeed Insights Nachteile: Die in der Auswertung verwendeten Metriken sind für alle Websites standardisiert – d.h. es werden keine zielgruppenspezifischen Bedürfnisse berücksichtigt, zudem ist nicht jede Empfehlung ein „Muss“, sondern sollte immer in Relation zu den Zielen und dem Zustand der eigenen Website gesetzt werden. Auch sind die Bewertungskriterien nicht sehr flexibel und lassen wenig Spielraum für individuelle Anpassungen.
PageSpeed Insights bewertet in erster Linie technische Aspekte der Website-Performance. Dies erfordert natürlich ein gewisses Maß an Wissen, um alles richtig interpretieren zu können. Dazu trägt auch bei, dass es teilweise an Kontext mangelt und das Tool nicht im Detail erklärt, wie sich bestimmte Probleme auf die tatsächliche Nutzererfahrung auswirken.
Auch die Aktualität des Tools kann manchmal in Frage gestellt werden, denn obwohl PageSpeed Insights regelmäßig aktualisiert wird, spiegelt es möglicherweise nicht alle neuesten Trends oder Best Practices wider.
Dennoch kann das Tool keinesfalls als nutzlos bezeichnet werden. Es sollte nur immer darauf geachtet werden, inwieweit die Umsetzung im Einzelfall sinnvoll ist. Manche Tipps sind beispielsweise sehr zeit- und aufwandsintensiv, verbessern aber die Ladegeschwindigkeit der Website nur minimal. Man sollte sich also immer fragen: Welche Maßnahme ist für die User Experience entscheidend?
WebPageTest – 360° Überblick
Eine weitere Perle unter den Pagespeed-Tools ist WebPageTest. WebPageTest.org ist ein sehr leistungsfähiges Instrument, das einen detaillierten Einblick in die Performance einer Website gibt. Das Tool ist allerdings nicht neu, sondern existiert bereits seit mehr als 10 Jahren – und gewinnt immer mehr an Bekanntheit.
Die Hauptfunktionen von WebPageTest können in folgende Kategorien eingeteilt werden:
- Leistungsbewertung: Das Tool misst nicht nur den Pagespeed, sondern zeigt zusätzlich die Faktoren, die die Ladegeschwindigkeit beeinflussen.
- Vielfältige Konfigurationen: Das Tool bietet eine Vielzahl von Konfigurationen, die es ermöglichen, Kriterien wie die Standort-Simulation auszuwählen. Es ist auch möglich, Performance-Tests mit einer großen Anzahl von verschiedenen Browsern durchzuführen.
- Wasserfalldiagramme: WebPageTest bietet ein Wasserfalldiagramm, das den Ladevorgang einer Webseite visualisiert. Es zeigt, wann und in welcher Reihenfolge die verschiedenen Elemente der Seite geladen werden und hilft dabei, Engpässe in der Ladezeit zu identifizieren und zu beheben.
- Einstellungen: Die Einstellungen des Tools können individuell konfiguriert werden. Dazu gehört auch die Simulation unterschiedlicher Netzwerkgeschwindigkeiten, um möglichst viele Nutzererfahrungen abzudecken.
- Berichte: Die Berichte, die bei der Auswertung zur Verfügung gestellt werden, sind sehr detailliert und geben einen umfassenden Überblick über die Performance der Website. Außerdem werden Empfehlungen für eine effiziente Optimierung gegeben.
- Videoaufzeichnung: Ein weiteres Plus von WebPageTest ist die Möglichkeit, den Ladevorgang per Video aufzuzeichnen. So kann man sich in die Rolle des Users versetzen und den Ladevorgang miterleben.

WebPageTest kann sich mit PageSpeed Insights messen
Wie bereits erwähnt, bietet WebPageTest.org eine sehr detaillierte Analyse. Verschiedene Elemente wie Bilder, CSS-Dateien, JavaScript, etc. werden analysiert und zusätzlich erhält man einen Überblick über deren Einfluss auf die Gesamtperformance der Website.
Nicht zu vergessen sind die anpassbaren Konfigurationen, mit denen die Pagespeed-Analyse im Tool so individuell wie möglich gestaltet werden kann.
Wie PageSpeed Insights liefert auch WebPageTest Empfehlungen für eine bessere Optimierung und bietet darüber hinaus erweiterte Funktionen für Programmier*innen, um bestimmte Szenarien und Benutzerinteraktionen zu testen.
Unterstützung oder Best Practices können jederzeit im Forum bzw. in der Community von WebPageTest gefunden werden, die auf der Website verfügbar sind. Abschließend ist hervorzuheben, dass WebPageTest.org kostenlos ist, was es zu einer zugänglichen und wertvollen Ressource für Webentwickler*innen und Website-Betreiber*innen macht.
Defizite von WebPageTest
Obwohl WebPageTest viel zu bieten hat, gibt es auch Schwächen. Zum Beispiel sollte die Komplexität des Tools nicht unterschätzt werden: Die detaillierten Berichte, die vielfältigen Funktionen und Optionen können für technisch weniger versierte Nutzer*innen sehr erschlagend sein. Die Interpretation der Ergebnisse erfordert daher ein gewisses technisches Verständnis. Da das Tool nicht intuitiv zu bedienen ist, sollte man sich etwas Zeit nehmen, um sich mit der Handhabung vertraut zu machen.
Wenn man sehr schnelle Ergebnisse erhalten möchte, sollte man sich für ein alternatives Tool entscheiden – die Durchführung des Tests mit verschiedenen Einstellungen und die mehrmalige Wiederholung kann einige Zeit in Anspruch nehmen, so dass keine sofortigen Ergebnisse erwartet werden können. Wie jedes kostenlose Tool hat auch WebPageTest seine Grenzen: Zu Spitzenzeiten kann die Testkapazität des Tools begrenzt sein und die mangelnde Verfügbarkeit von Testservern kann zu langen Wartezeiten führen, bis der Test durchgeführt werden kann.
Ein weiterer Mangel besteht darin, dass die von WebPageTest zur Verfügung gestellten Momentaufnahmen nicht unbedingt die tatsächliche Nutzererfahrung in Echtzeit widerspiegeln. Auch eine kontinuierliche Überwachung der Leistung der Website wird von WebPageTest nicht zur Verfügung gestellt.
Es ist auch zu beachten, dass die Testmöglichkeiten und die Genauigkeit bei mobilen Geräten möglicherweise nicht so umfassend sind wie bei Desktop-Simulationen. Die Abhängigkeit von externen Ressourcen birgt auch gewisse Risiken, da die Testergebnisse manchmal durch externe Faktoren wie die Netzwerkleistung der Testserver beeinflusst werden können, was zu verzerrten Ergebnissen führen kann.
Trotz einiger Unzulänglichkeiten ist WebPageTest immer noch ein sehr gutes Werkzeug zur Analyse der Ladegeschwindigkeit von Websites. Es stellt eine zugängliche Option für alle dar, die die Leistung ihrer Website bewerten und optimieren möchten.
WebPageTest oder PageSpeed Insights: Qual der Wahl
Nachdem man sich einen Überblick über die Welt der Pagespeed-Tools verschafft und sich mit zwei der populärsten Tools vertraut gemacht hat, stellt sich natürlich die berechtigte Frage, welches Tool für die regelmäßigen Kontrolle und Optimierungen optimal ist. Die beiden Tools haben erhebliche Unterschiede, aber auch ihre eigenen Stärken, wenn es um die Analyse der Performance geht. Es ist entscheidend, genau zu wissen, wann und was Sie analysieren möchten. Eine gezielte Analyse ermöglicht es Ihnen, die Leistung Ihrer Webseite präzise zu bewerten und zu optimieren.
Die wichtigsten Merkmale, Gemeinsamkeiten und Unterschiede zwischen PageSpeed Insights und WebPageTest lassen sich wie folgt zusammenfassen:
- HauptfokusGoogle PageSpeed Insight: Performance-Metriken & Core Web VitalsWebPageTest.org: technische, detaillierte Ladezeit-Auswertung
- TippsGoogle PageSpeed Insight: konkrete EmpfehlungenWebPageTest.org: umfangreiche detaillierte Analyse
- KonfigurationenGoogle PageSpeed Insight: begrenztWebPageTest.org: flexibel anpassbar
- AnalyseGoogle PageSpeed Insight: automatisch, Front-End-PerformanceWebPageTest.org: manuell und tiefgreifend
- BerichtsformatGoogle PageSpeed Insight: standardisiert & graphischWebPageTest.org: sehr detailliert, anpassbar
- BenutzungGoogle PageSpeed Insight: intuitivWebPageTest.org: kompliziert
- TimelineGoogle PageSpeed Insight: schnelle ErgebnisseWebPageTest.org: teilweise längere Wartezeit
- ZusatzunterstützungGoogle PageSpeed Insight: neinWebPageTest.org: Community bzw. Forum
- Für wen geeignetGoogle PageSpeed Insight: SEO, Website-Betreiber*innenWebPageTest.org: Entwickler*innen
- KostenGoogle PageSpeed Insight: kostenlosWebPageTest.org: kostenlos
PageSpeed Insights und WebPageTest sind zweifellos sehr bekannt und beliebt, wenn es um Ladezeit Analysen geht. Allerdings sollte man sich immer die Frage stellen, was das Ziel der Analyse ist. Wie aus der Übersicht hervorgeht, analysieren die Tools die Ladegeschwindigkeit einer Website, doch sie dienen unterschiedlichen Zwecken und bieten jeweils spezifische Einblicke und Funktionen für die Webseitenoptimierung. Wenn Sie eine schnelle und benutzerfreundliche Analyse mit starkem SEO-Fokus benötigen, ist PageSpeed Insights das richtige Tool. Wer eine detaillierte technische Analyse sucht und spezifische Metriken analysieren möchte, sollte WebPageTest verwenden.
Wenn Sie Unterstützung bei der Optimierung der Ladegeschwindigkeit Ihrer Website benötigen, kontaktieren Sie bitte unsere erfahrenen SEO-Experten und vereinbaren Sie einen Termin – wir helfen Ihnen gerne! Weitere Informationen zu unseren Services finden Sie auf unserer Homepage.
„*“ zeigt erforderliche Felder an

Ina unterstützt das SEO-Team der internetwarriors seit 2023 und behält dabei immer die neuesten Updates, innovativsten Strategien und Chancen für bessere Rankings im Auge. Ob technisches SEO oder redaktionelle Suchmaschinenoptimierung, Ina ist ständig auf der Suche nach Möglichkeiten, die organischen Rankings auf ein höheres Niveau zu bringen und die Sichtbarkeit der Website zu maximieren.

Liebe Ina,
dein Beitrag hat meinen Wissensschatz um ein gutes Stück erweitert. Den Vergleich erläuterst du ausführlich und verständlich für den Leser. Danke dir!
Liebe Grüße
Dominik
Hallo Dominik,
vielen Dank für Dein Feedback!
Liebe Ina,
danke für deinen Beitrag. Ich habe ihn mit Interesse gelesen und bin um einiges schlauer. 🙂
Liebe Grüße
Denny